| Colour | Black | Grey Melange |
|---|---|
| Gender | Male |
| Size - OR | S | M | L | XL | 2XL | 3XL |
| Age Group | Adult (13+ years old) |
| Sex | Male |
| Neckline | Round Neck |
| Sleeve Style | Short Sleeve |
| Material | Organic Cotton |
| Features | Graphic T-Shirt |
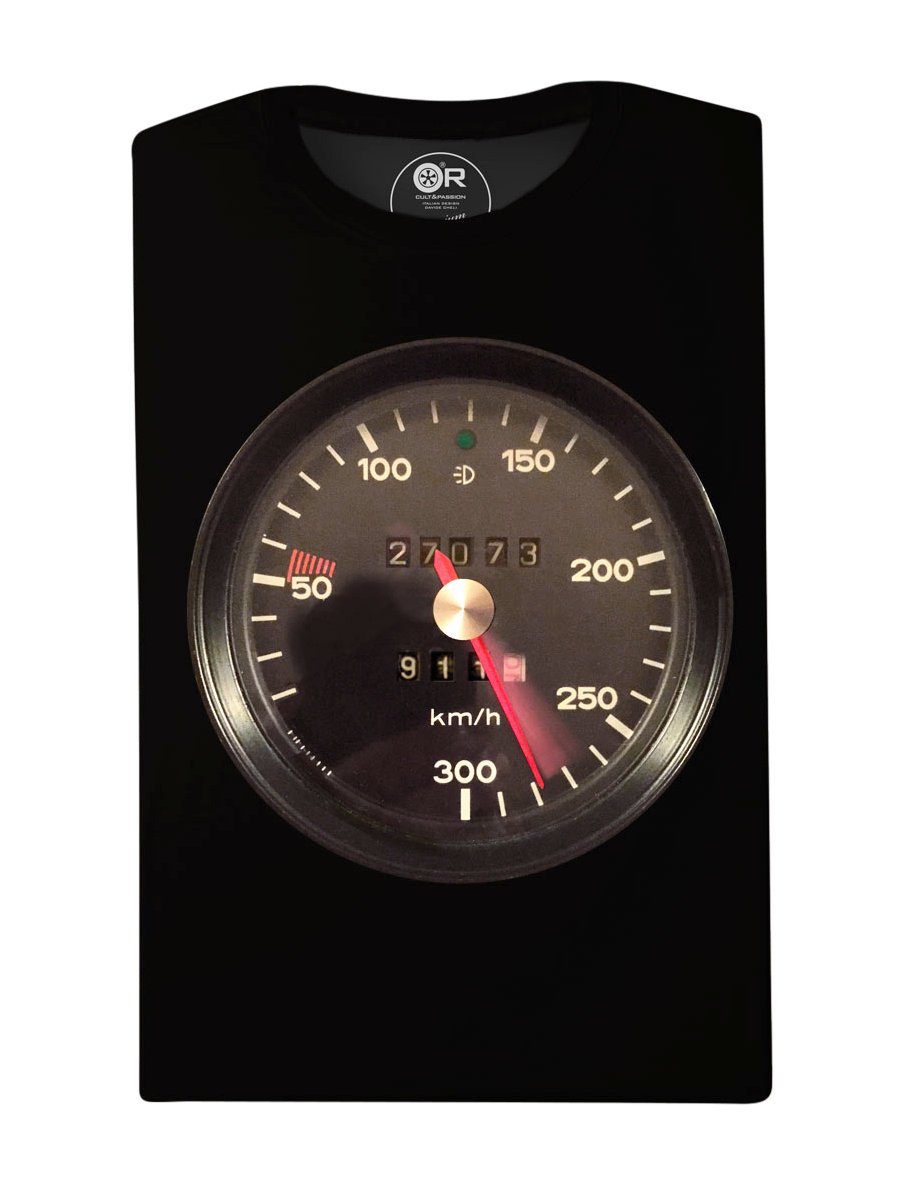
300 km/h
Driving at 300 km/h
$99.00
Brand
Tags
Sku
OR300
Share On
Based in San Marino, Original Race presents a premium collection, with each design originating from photographs of cars owned by us or our devoted customers. Our T-shirts showcase graphics that combine illustration and photography, transforming each OR garment into a distinct piece of art. Every print is manually processed, so minor variations between T-shirts highlight the exclusive nature of our products.